vue上传文件到UCloud
本文共 1751 字,大约阅读时间需要 5 分钟。
最近公司在做一个关于短视频的项目,项目中涉及到视频文件的存储。以前是使用七牛云存储这次公司选用的是UCloud,于是文档就看起来了
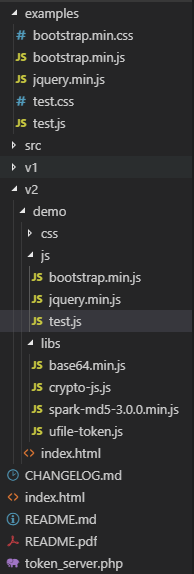
上面是sdk的demo,目录结构如下
这里只要看v2就好了,因为v1在新的版本中有些地方已经不适用了。
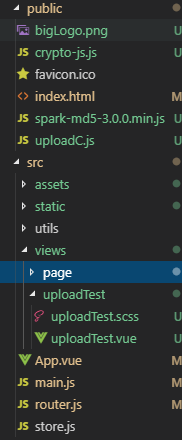
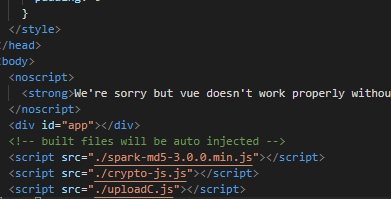
其中我们需要的文件是v2/libs下除了base64.min.js这个文件之外的其他三个文件。 v2/js文件夹下的test.js是sdk的使用案例。vue中使用 将需要的三个文件放到vue项目的pubilc文件夹下并在index.html文件中引入。
 这里提一下为什么要在这里引用。首先这三个文件是es5的写的,直接引用到.vue需要修改源文件的export default,但是除了uploadC.js比较容易修改,另外两个文件有一定的困难。上传文件
这里提一下为什么要在这里引用。首先这三个文件是es5的写的,直接引用到.vue需要修改源文件的export default,但是除了uploadC.js比较容易修改,另外两个文件有一定的困难。上传文件 upload() { let data = { file: this.$refs.file.files[0], fileRename: this.$refs.file.files[0].name.split('.')[0] } let upload = new UCloudUFile( 'bucketName',//存储空间名称 'bucketUrl',//存储空间域名 'TOKEN_6cd82940-b90f-48c7-ac96-9ac5da6e72b0',//令牌公钥 '3607e1f9-4bfa-4f3e-93fb-f54398c08190',//令牌私钥 false,//是否服务端签名(直接输入服务端域名为是服务端签名) 'usql-org-2n4yfm-cn-sh2'//令牌配置的前缀 ) upload.sliceUpload(data,(res) => { console.log(JSON.parse(res)) },(err) => { console.log(err) },(progress) => { console.log(progress) }) } 根据demo的上传方法需要data参数,UCloud存储空间的各种参数(都在UCloud的后台)。sliceUpload是upload上的一个分片传输的方法后面传入的三个方法分别是成功回调、失败回调、过程回调(传输完成的百分比)
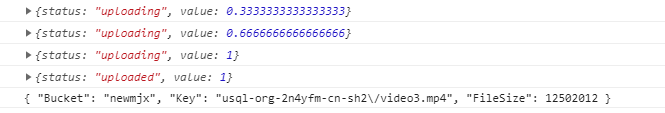
下面是打印出来的成功回调和过程回调的结果。
成功和失败回调的数据都是json字符串需要用JSON.parse()转化成json对象。其中成功回调中的Key前面加上存储空间的域名就可以访问你上传好的这个视频。
扩展
分片上传是针对大文件进行的,还有表单上传和一些其他的上传方式。问题
Access to XMLHttpRequest at '' from origin 'http://192.168.1.28:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: The 'Access-Control-Allow-Origin' header has a value 'null' that is not equal to the supplied origin.
在本地调试的时候碰到了上传跨域的问题,这时候需要找客服让他们帮忙加上支持跨域传输
转载地址:http://oalhn.baihongyu.com/
你可能感兴趣的文章
Android canvas rotate():平移旋转坐标系至任意原点任意角度-------附:android反三角函数小结...
查看>>
Matlab读取avi视频并播放 你必须要知道的
查看>>
word字体大小与公式编辑器字体对照表
查看>>
visio画图-----如何克服两箭头交叉变形 及 箭头自动重绘?
查看>>
Android开发:安装NDK,移植OpenCV2.3.1,JNI调用OpenCV全过程
查看>>
“金9银10”2020年JVM高频率面试题整理,技术提升就差一个点!
查看>>
简简单单的分享2020常见的MySQL面试题MySQL与答案整理
查看>>
听说只有大厂的Android工程师才能全答对这20道题?我看你在吹牛哦!
查看>>
武功秘籍之 Redis 面试题全掌握,学完马上找面试官对线!
查看>>
50道!2020年!!MySQL高频数据库面试题解析,你都懂了吗?
查看>>
如何用Spring Boot加密配置文件中的特殊内容示例代码详解
查看>>
谈谈这些年面试官给大伙下的那些套,如何解?(面试技巧)
查看>>
5年开发经验的我被几条朋友圈打击到,点燃自己冲击阿里面经!
查看>>
5年工作经验的我放弃安逸,一份来自腾讯魔鬼面试的终极考验!
查看>>
学JAVA吗同学,这篇Sping boot 确定不了解下么?
查看>>
(3年+offer)华为技术岗面试初面+综合面试经验总结
查看>>
男默女泪,努力复习的我终于通过社招进入BAT工作了!(JAVA+JVM+框架+中间件+Spring干货分享)
查看>>
Python 导包
查看>>
dok_matrix
查看>>
theano 后端爆内存
查看>>